デッサンのしっかりした絵を描くには、ものを立体的に把握する必要があります。
そのためにはある考え方が役に立ちます。
それが、
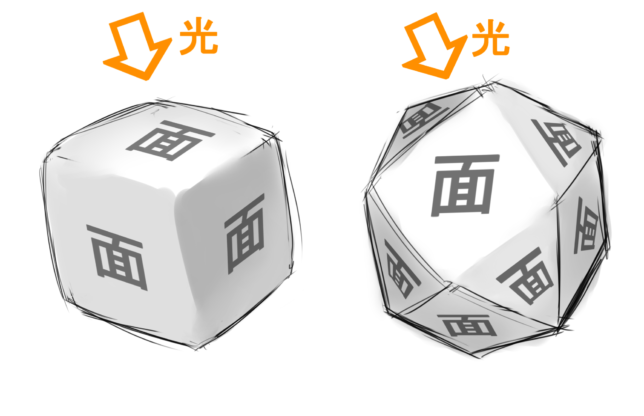
「物体を面で捉える」ということ。
今日は、物体を面で捉えるとはどうゆう事なのか?サイコロを立体的に描く過程を見ながら考えてみましょう。
では見ていきましょう。
描き心地についてはこちら→デジタルイラストやるならペイントソフトはクリスタで決まり!サイコ~の描き心地!
………………………………………………………
スポンサーリンク
目次
光源を設定する

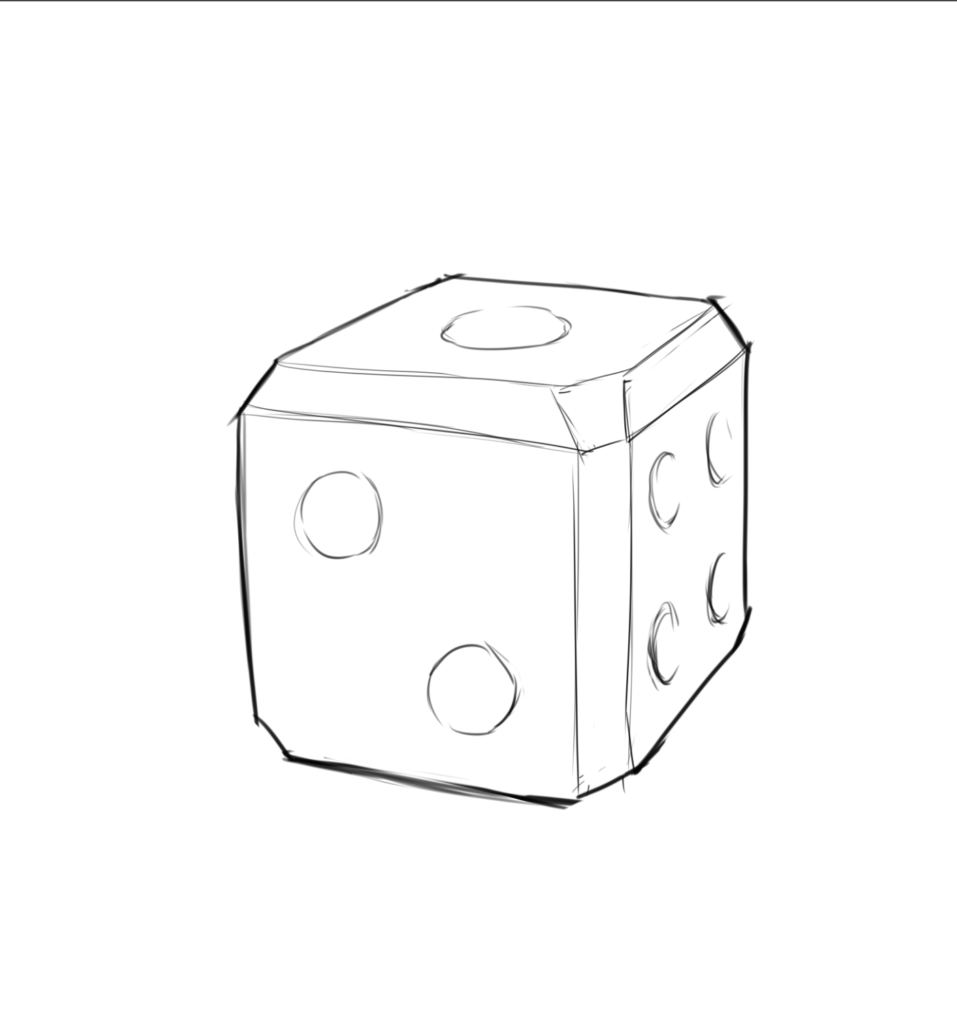
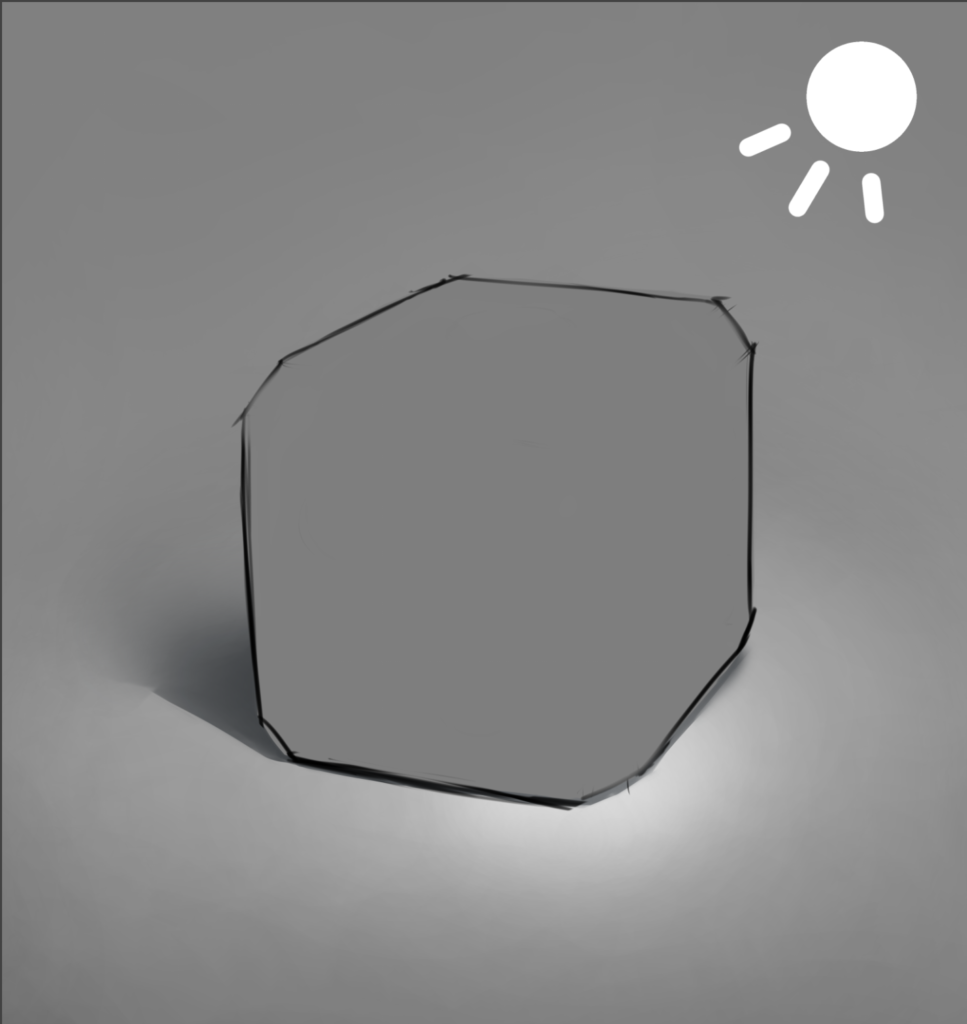
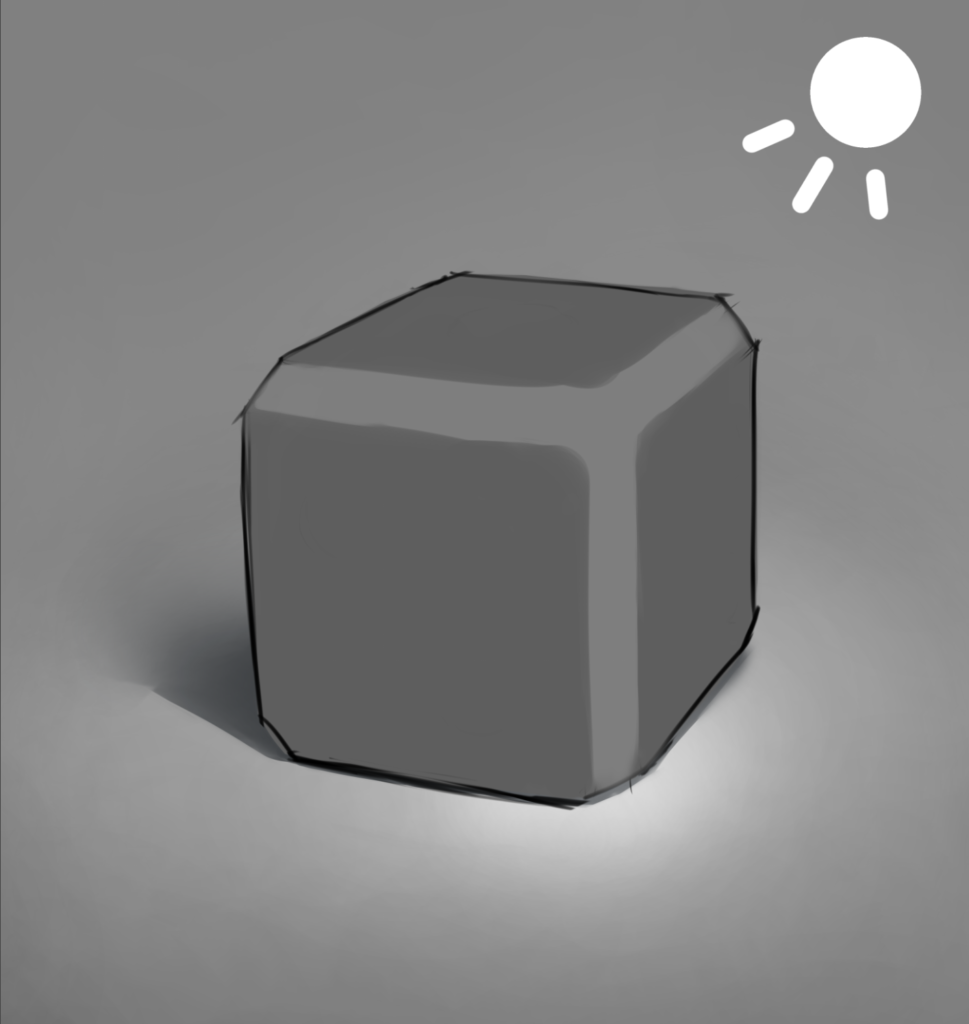
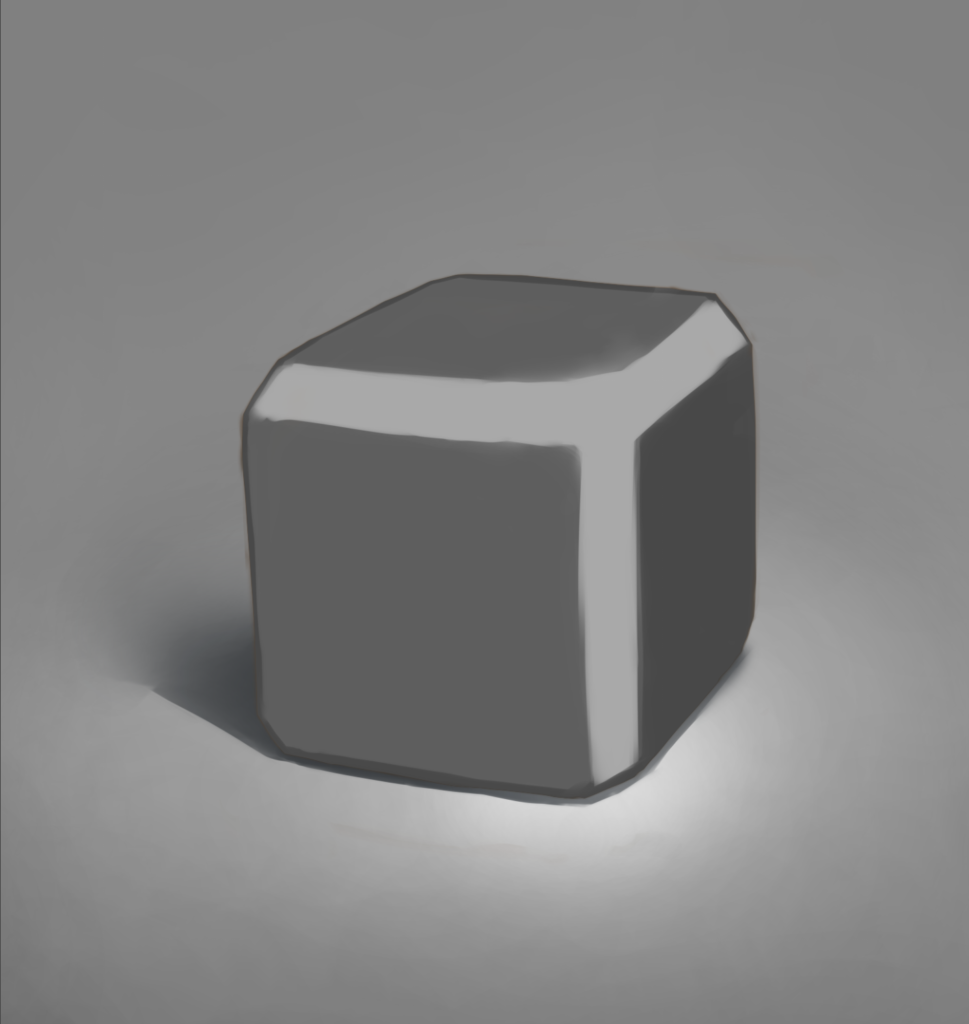
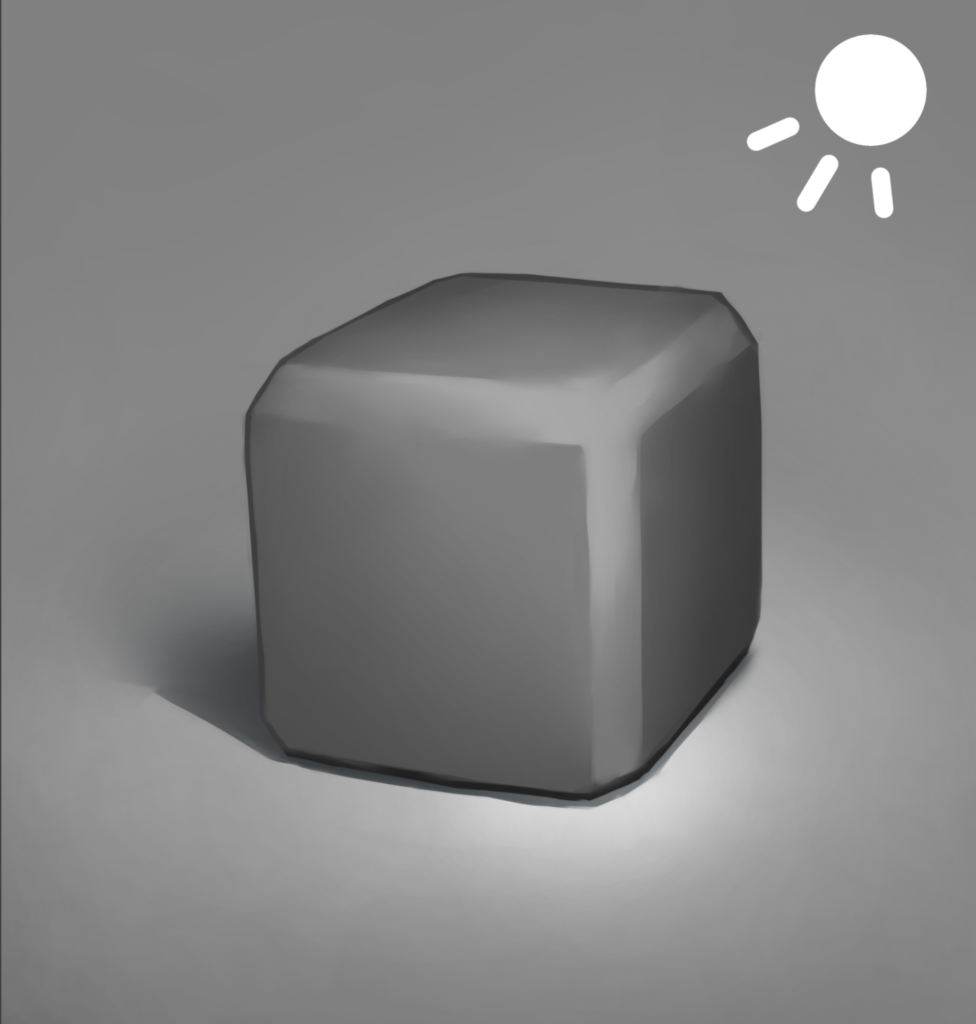
↑これ(サイコロ)を立体的に描きます。
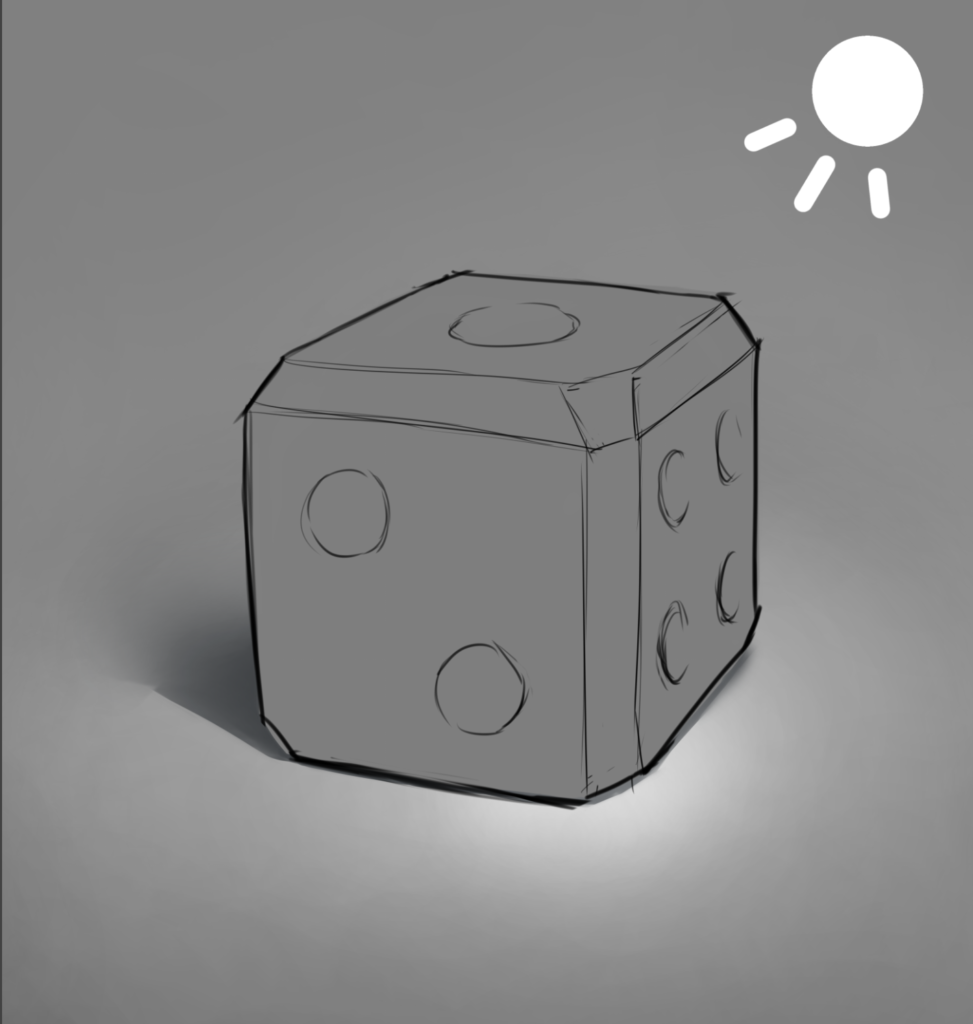
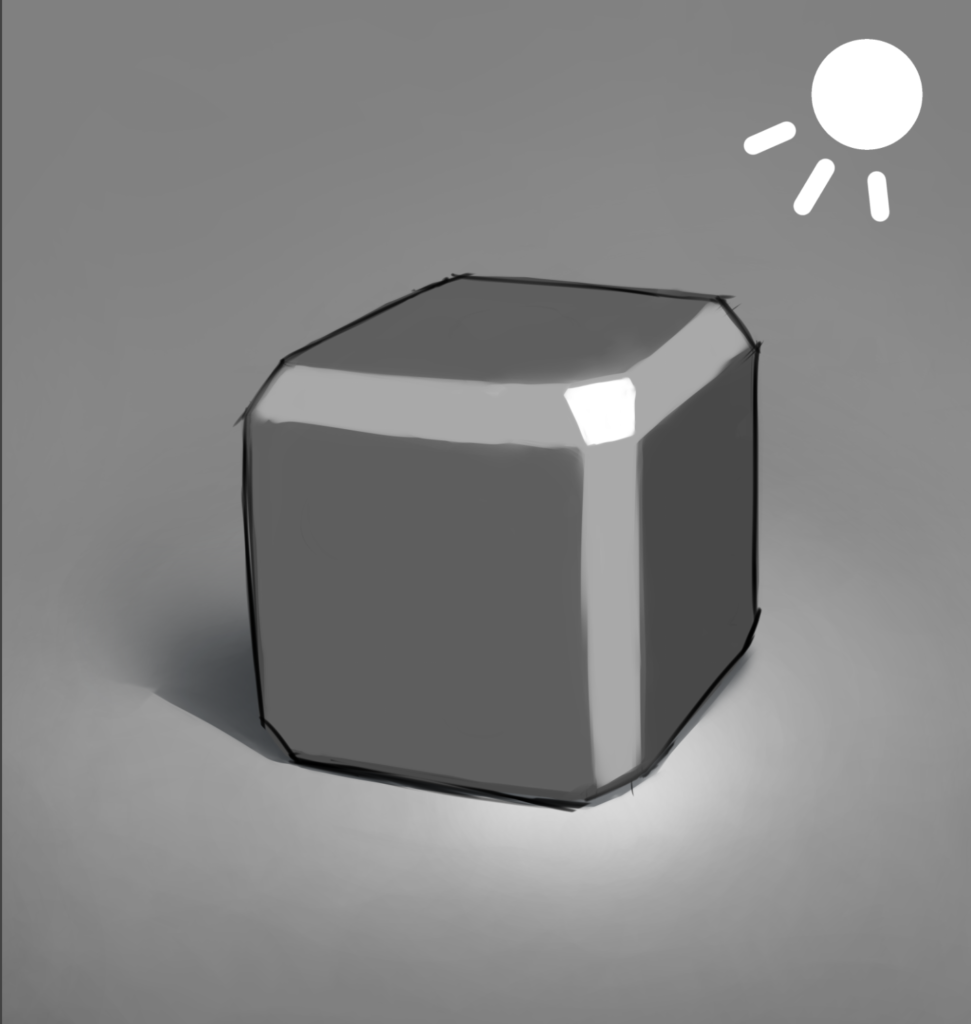
こんな風にします↓

立体感を表現するというのは、リアルな陰影(明暗)を描きこむことでもあります。
そのためにまずは、光源を決めます。
光源とは、物体を照らす光がどこから差してくるか、ということ。
屋外にいる時は太陽が、屋内にいる時は部屋の照明が光源になりますね。
今回は、光源を、斜め右上やや手前に設定します。
ど、どこよ、それ???

床に出来た影を見て貰えば、どこから光が差しているか分かると思います。
サイコロを向かって「右側上空の手前」から「左奥」に向かって照らすイメージです。分かりますでしょうか?

では今からこれに陰影を描き込んでいく訳ですが、
多くの人が
「どこに陰をつけたらいいのか?
逆に、どこが明るくなるのか?
またどれくらいの濃さで陰を描いたらいいのか?」
がよく分からないんだと思います。
この疑問に対する答えは、光源からの光と、物体を構成する面の向き(角度)を考えることで分かってきます。

すなわち、これが「モノを面でとらえる」ということなんです。
じっくり説明していきますね↓
物体の明暗は光に対する面の角度によって決まる
結論から言うと物体の明暗は、「物体を構成するそれぞれの面が、光に対してどれくらいの角度で面しているか」によって決まります。
光に対して角度が緩いと明るくなり、
逆に角度が急だと暗くなります。
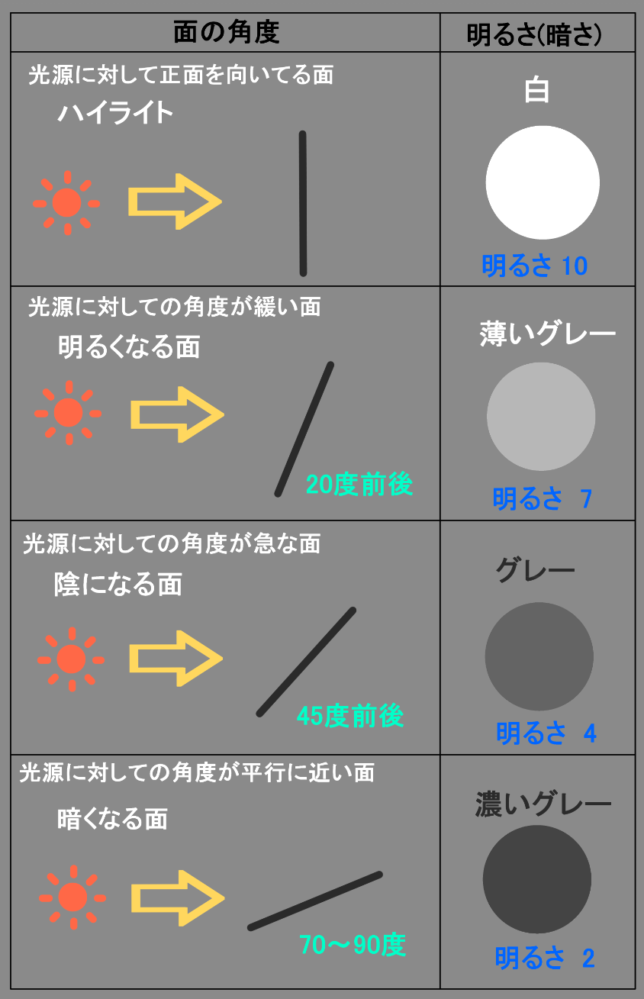
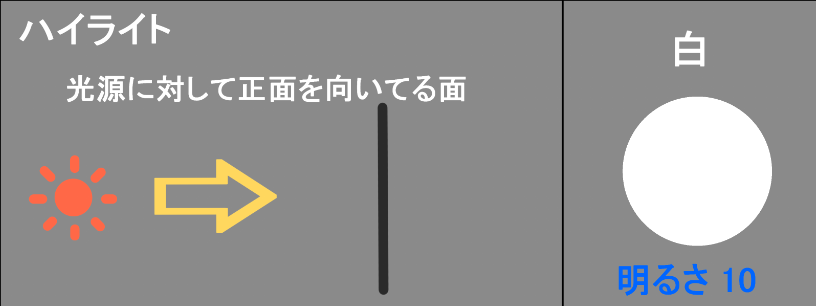
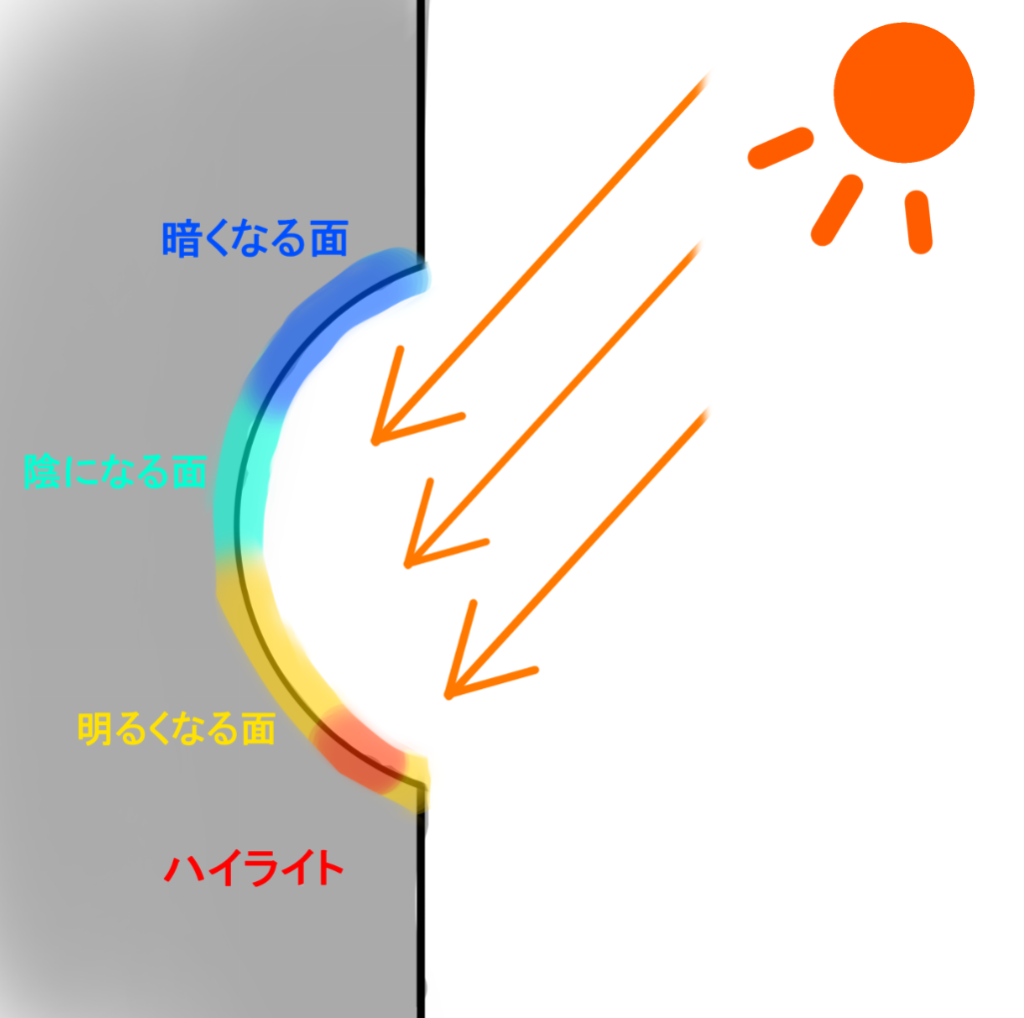
図にするとこんな感じです↓

光に対して正面を向いてる面、または正面に近い角度で面している面には光がよく当たります。
なので明るくなります。
逆に、

光に対しての角度が急になる程、その面には光が当たりにくくなります、平行になると光は殆ど当たらなくなります。
なので暗くなります。
………
分かりますでしょうか?
分かりにくいと思うので、一度身の回りにある物の陰影(明暗)を観察してみてください。

陰になってる部分は「光に対してどれくらいの角度かなぁ〜?」と光と面の角度を考えながら、その面の明るさ(暗さ)を見てみてください。
出来れば、曲面の少ない「カクカクしたモノ」の方が面を捉えやすいです。
あと、スマホで写真に撮ってモノクロフィルターをかけると明暗の差が分かりやすいですよ。

どうでしょう?
観察してみましたか?
光に対する面の角度と、その面の明るさ(暗さ)については、大体次の表のようになっているはずです。(面の角度とその明暗についてまとめています。)↓

(明るさは0〜10の10段階で、0が1番暗い黒、10が1番明るい白です。)
物体の明暗はたったの4段階に集約できる
実は、物体の立体感や明暗はさっきの表の4段階でほぼ全て表現できます。
この4段階です。↓

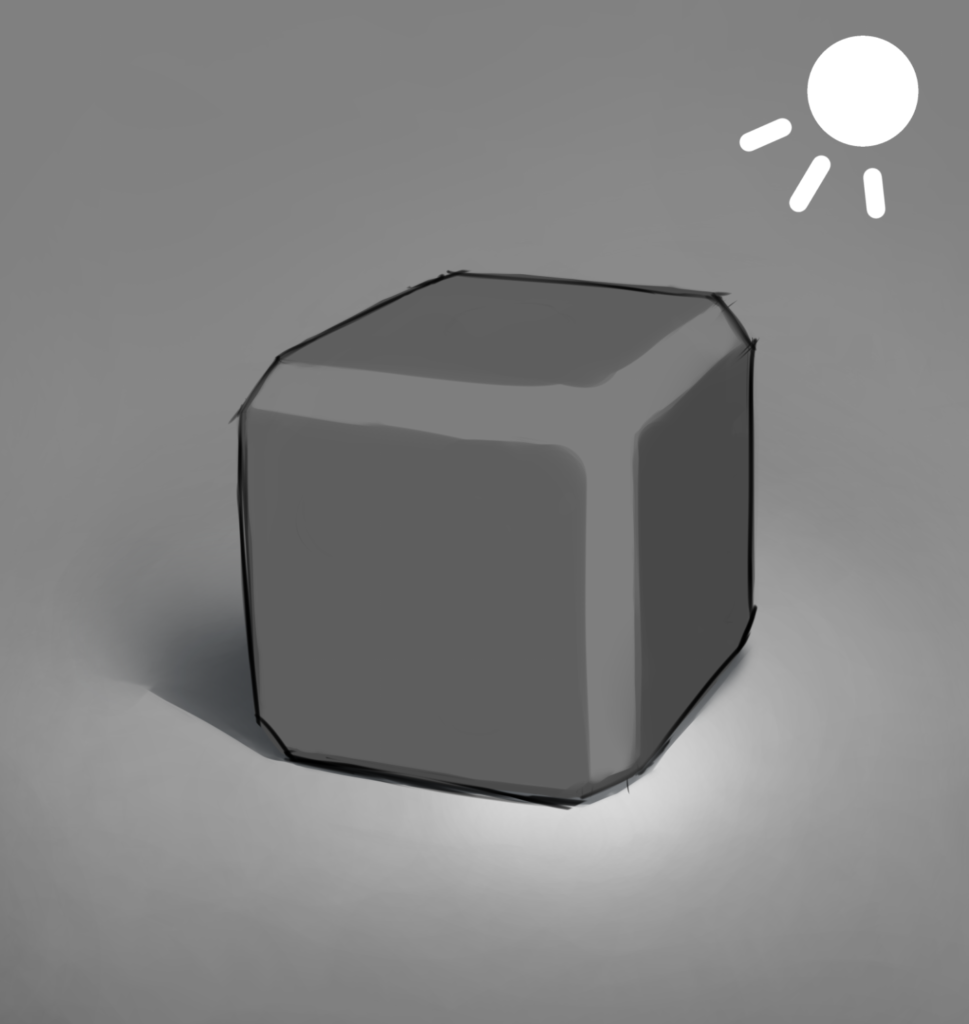
このサイコロもこの4段階で描いています↓

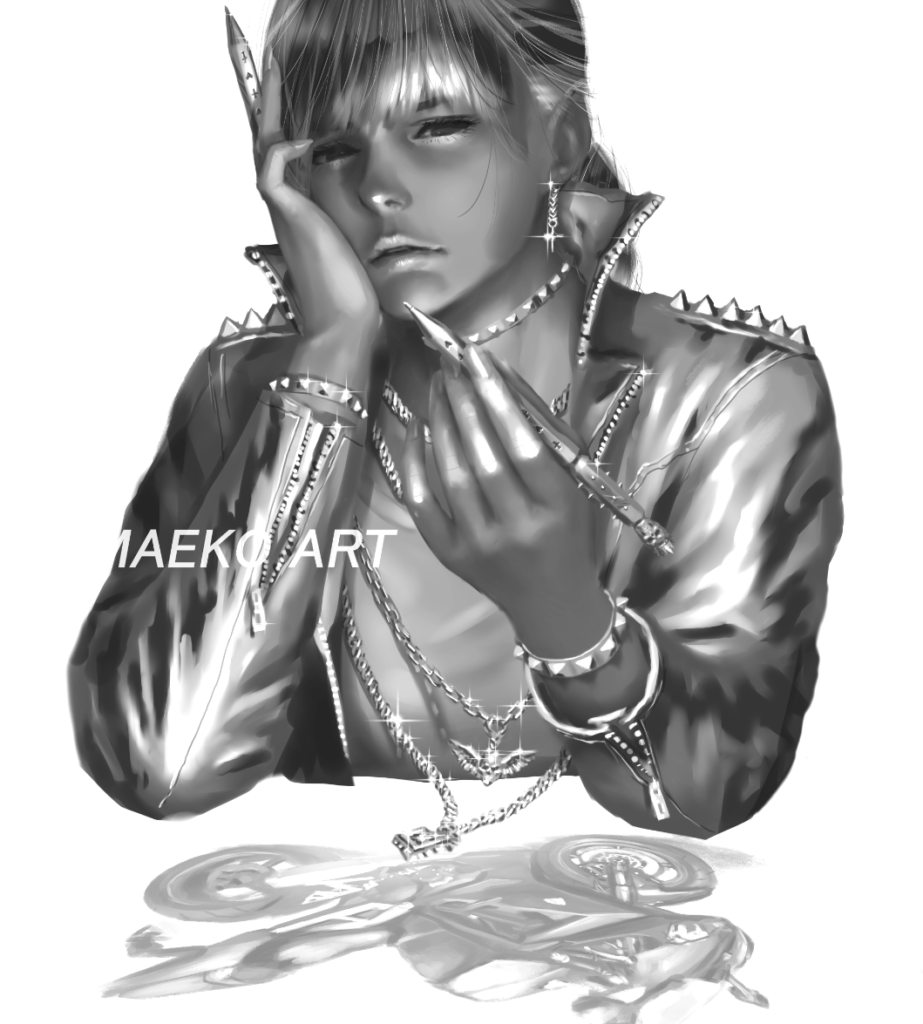
ちなみにこれもそうです↓

現実では、モノの明暗は無限の段階があるのですが、
イラストを描く為には、4段階あればその立体感を十分表現できるんです。
立体的な絵を描くには?
つまり、モノを立体的に描くには、描こうとする面が上の表の4つのうちのどれに当たるのかを考えて、それに対応する明るさ(暗さ)を描き込んでいけばいいだけなんです。

上図の場合だと、「黄色の面は光に対してどれぐらいの角度で面しているかなぁ〜…?」と想像して……
…少なくとも光がよく当たる感じではないな、40度〜50度くらいの角度がついてるように見える、
ということは陰になる面か、暗くなる面かのどちらかだけど、そこまで角度が急じゃないので、たぶんこの面は「陰になる面」だな、…と
こうやって一個一個考えていけば結構簡単です^_^
多少の慣れは必要ですが、ある程度の想像力を働かせれば誰でもできる事だと思いますので、
ではこの考え方を基に、サイコロのそれぞれの面が4段階のどれに当たるか考えて一つ一つ描いていきましょう。
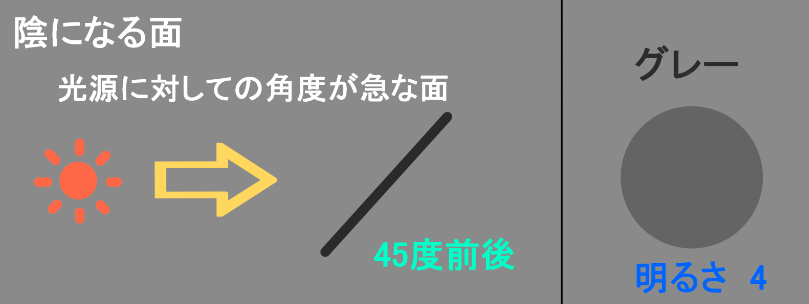
1.陰になる面


図の緑に色付けした面は、光が当たりやすいとも当たりにくいとも言えない面です。光に対しての角度は大体30〜50度ほどでしょうか、
(ここは大体で大丈夫です。頭の中で完璧に想像する事は出来ないので、ある程度はカンで描いていきます。描いて不自然なら、もう一度考えて修正していきます。)
なので明るさ4のグレーを塗ります。
こんな感じ↓

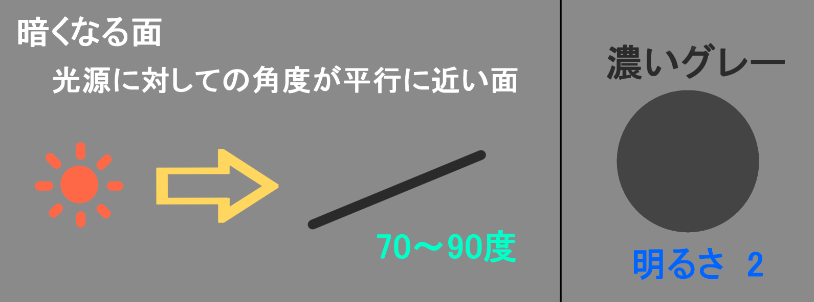
2.光が殆ど当たらない面


図の青い面に、明るさ2の濃いグレーを塗ります。
厳密には、それ程面の角度は急ではないのですが、全体的な陰影のメリハリを出すためにこの面を1番暗くなる面とします。↓

3.光がよく当たる面


今度は光が当たりやすい面を塗ります。図の黄色の部分ですね。さっき影をつけた面よりも光に対する角度が緩いのが分かるでしょうか?
角度は大体20〜30度程ですかね、明るさ7の薄いグレーを塗ります。↓

4.ハイライト

最後にハイライト、
光源に対してほぼ正面を向いてる面が一つだけありますよね?サイコロの角の面ですね。↓

ここにはハイライトを当てます。もっとも明るい白を塗ります。↓

描く順番はどれからでもいいです。僕は陰から描きますが、ハイライトから描いた方が描き易ければそれで大丈夫です。
はい^_^
一応陰影を塗り終えましたが、
なんかイマイチですよね?
全然存在感やリアリティを感じません。
本来なら、下図のようにしたいんです↓

どうでしょうか?


並べてみると、右の方がリアルですよね?
この違いは何なのでしょうか?
…………
答えはグラデーションです。
面に明暗を描き込む際、必要に応じてグラデーションさせなければならない場合があります。
特に、面積の広い面には光が均一には当たらないのです。
光源からの距離によって、同じ角度の面の中でも若干の明暗の差が生まれます。
光源に近いと若干明るくなり、遠いとちょっと暗くなります。
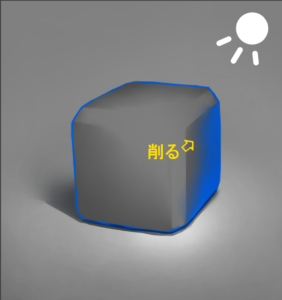
大丈夫です。さっき描いた影をちょっと削れば(消せば)いいだけですので^_^
……………………………………………………
スポンサーリンク
光源からの距離に応じてグラデーションをかける
新たな明暗を描き込む必要はありません。明暗はあくまで4段階だけでOKです。
さっき描いた4段階のグレーを部分的に削ってやればグラデーション効果が生まれます。
では順番にやって行きましょう。↓

まずは1番初めに塗った陰から。
図の様に光源に近い部分を少し削ります。
ブラシは、「エアブラシ」など境界がフワッとボケるモノなら何でもOKです。
こんな感じ↓

続いて1番暗くなる面も、図の様に光源に近い部分を少し削ります。↓

こうなる↓

次は光がよく当たる面。↓

今度は逆に光源から遠い部分を図の様に削ります。

ハイライトは変わらず、そのままでOKです。
これで一応出来上がりです。↓

まあまあ存在感のある感じになりましたね^_^
サイコロの目(窪み)を描く
さっきまでは ただの四角い物体でしたが、一目でサイコロだと分かるようにサイコロの目を描いて行きます。
サイコロの目は、面がえぐれた形状をしています↓

ここでも、「光源と光に対する面の角度」を頭の中で想像して光と陰を描いていきます。
まずは陰から↓


続いて明るくなる部分を描きます。


そしてハイライト、ほんの少しですがそれぞれの窪みの中で光源に対して正面を向いてる面があります。↓


そして最後に「影」を描きます。↓

この影は今まで描いていた「陰」とは別のものです。「陰」は、面の角度の違いによって生まれる明暗の暗い部分のことです。
「影」は、光源からの光が遮られて出来るもので、地面に出来ている影と同じものです。
この「影」を描く事でイラストにグッとリアリティを持たせる事ができるので、積極的に描いていきましょう。↓

いい感じになって来ましたね^_^
反射光(照り返しの光)
最後に反射光も描いておきましょう。
今回は光源を右上に一つ設置していましたが、現実世界では、光源は一つではないのです。
「照り返し」の光のことも考えなくてはいけないんですね、ややこしいけど…

今回は単純で、地面からの照り返しを考えたら良いだけなので、図のオレンジの部分を少し明るくさせます。
明るくさせるには、「発光レイヤー」か「スクリーンレイヤー」を使うと簡単にできます。
照り返しを反映させるとこうなります↓

大して変わりませんが、少し背景の地面と馴染んだ感じがしませんか?
ビフォー(左)&アフター(右)↓


…………
一応、これで完成です^_^
まとめ

なかなか存在感ありますよね^_^
面の角度によって出来る明暗(陰)
光が遮られて出来る影
反射光
描けるものは、全部描けたかと思います。
大事なポイントは4つです。
ポイント1 : 面の角度を割り出す
4段階の明暗で、物体のそれぞれの面を塗り分けます。
想像力を駆使して、光に対しての面の角度を割り出し、その角度に応じた明るさを描き込んでいきます。
ポイント2 : グラデーションを使う
描き込んだ明暗を必要に応じてグラデーションさせます。
主に光源からの距離によって明暗に若干の差が生まれます。描き込んだ明暗を部分的に削りましょう。
ポイント3 : 陰とは別の影を描く
光が遮られて出来る影を描く事で、イラストにリアリティを持たせます。
ポイント4 :反射光を忘れずに^_^
照り返しの光(反射光)の事も考慮します。
特にポイント1.2が大切です。(後の3.4は比較的簡単だと思います。)
想像力を働かせて頭の中で物体をグルグル回転させたり、結構難しい部分もありますが、ここは数をこなして慣れるしかないです。
考えて分からなければ、必ず資料を探すなり実物を観察するなりして面の構成を確かめてください。
そうこうしているうちに段々慣れてきますから。
ひ〜〜ん、上手く想像できない!
頭こんがらがってくるよ〜…
他にも、面で捉えるという考え方について参考になる記事を書いてますので参考にしてください↓
- 宝石の透明感、貴金属の輝き、鏡面への映り込みの描き方!厚塗りで魅惑のアクセサリーを描いてみよう!!
- グリザイユ画法の陰・影の描き方が解る!ドラゴンボールの孫悟空を描いてコツを掴もう!!
- 物体を面で捉えるための具体的な練習方法とは?!ガン〇ムを描けばいい??!
関連書籍
おまけ(着色)
モノクロで立体感をリアルに表現できていれば、着色は簡単です。
オーバーレイレイヤーを3枚ほど重ねて、好きな色を塗ればいいです。
実際、僕は塗りに関しては深く考えてないです。
色調調整機能をいじって「いい感じ」になったらOK!という感覚です。^_^
例えばこんな感じ↓

着色について詳しくはこちら↓
という訳で今日はモノを面で捉えて立体的な絵を描く方法についてお話ししました^_^
な結構な長文ですし、決して分かり易い内容とは言えないので何度か読み返してみて理解を深めて下さいね、
それではまた!!
………………………………………………………
スポンサーリンク
オススメお絵描きソフト
CLIP STUDIO PAINT PROオススメ液タブ
Kamvas Pro24 (4K) 超美麗液タブhuionのKamvas Pro24 (4K)レビュー
超美麗液タブhuionのKamvas Pro24 (4K)レビュー
オススメお絵描き中BGM